We utilize layout as a powerful tool to tell stories.
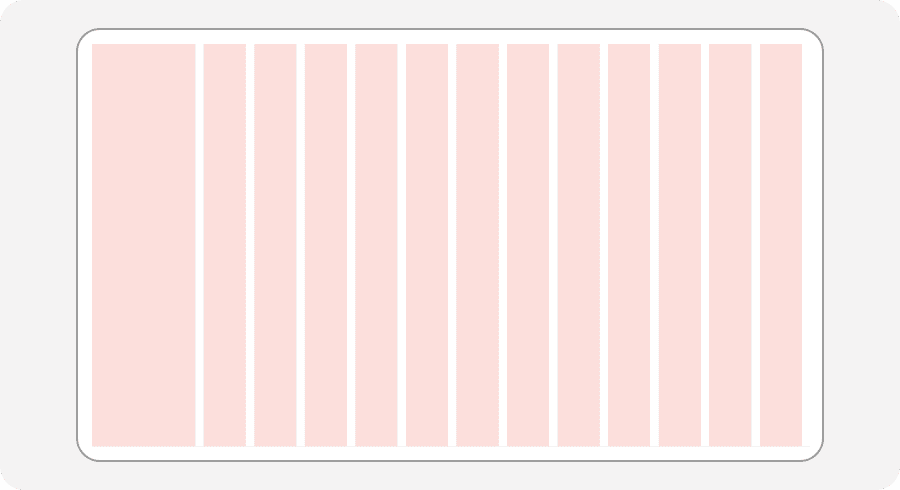
Grid
Using a grid helps structure information and ensures that layouts are constructed cleanly and organized.
We begin with a basic 12-column grid.
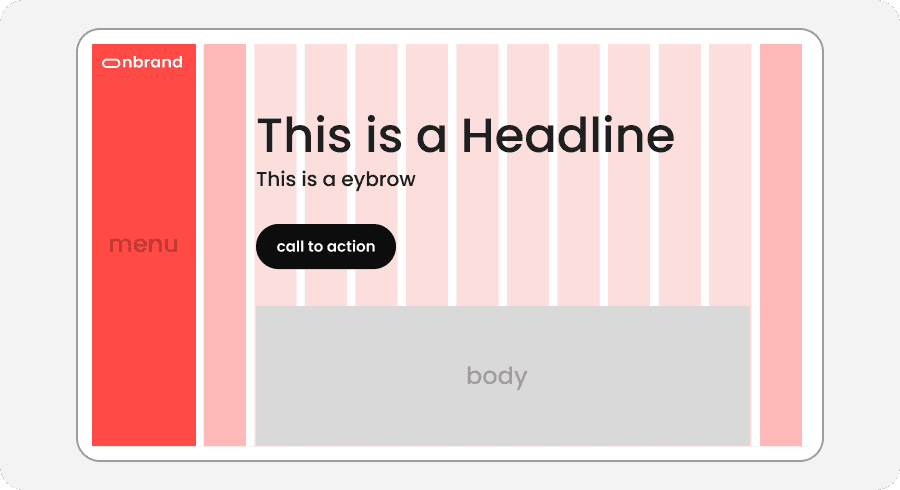
Grid usage
Once the grid is established, graphic elements are aligned to the grid lines. We separate the elements into distinct groups. In this case: our logo, text, CTA, and content frame. We allow ample clear space between the groups to ensure our users can decipher our communications easily and quickly.
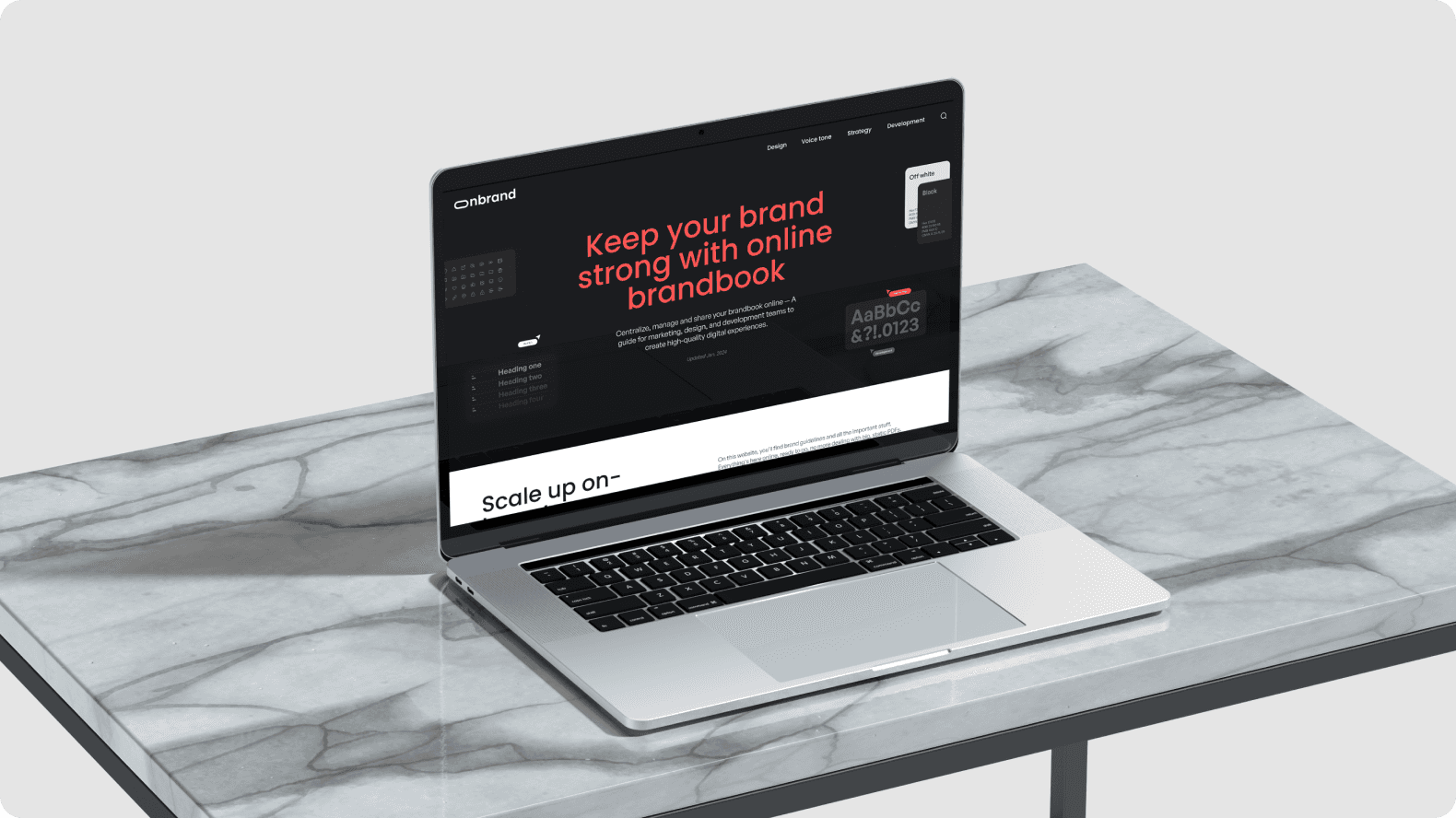
Layout web
Below are examples of web page designs. Use them as a reference when creating new pages. Always adhere to accessibility practices when designing for the web.
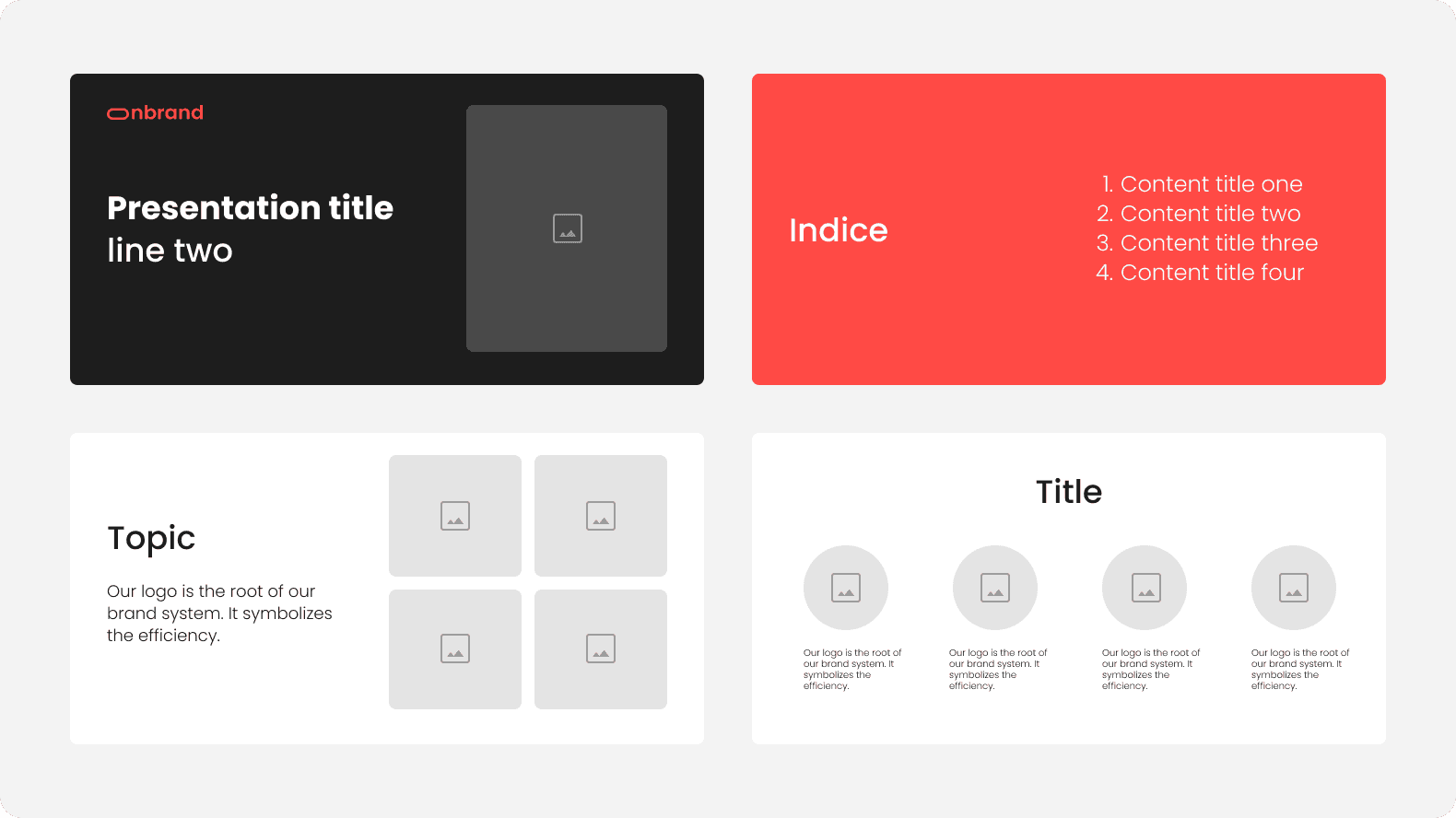
Presentation
The presentation template is constructed through various page types to accommodate different information or content. Designed for internal use, each can be utilized, customized, and combined to craft a presentation.
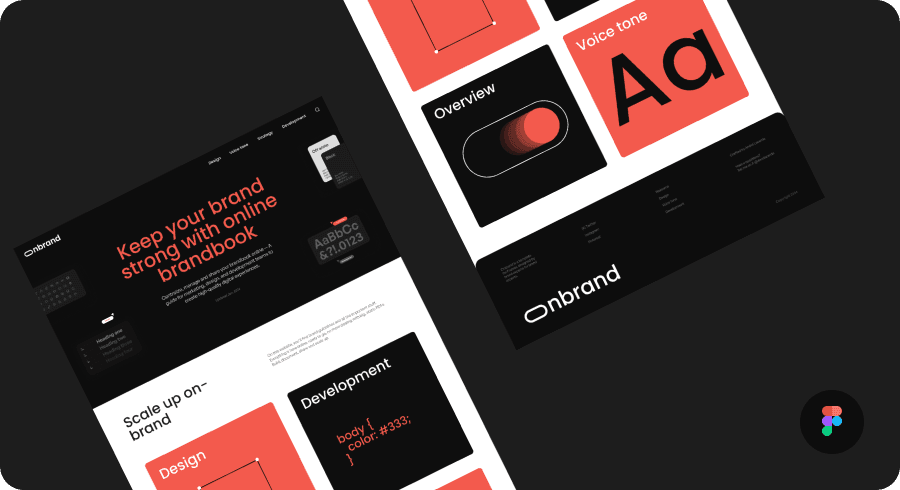
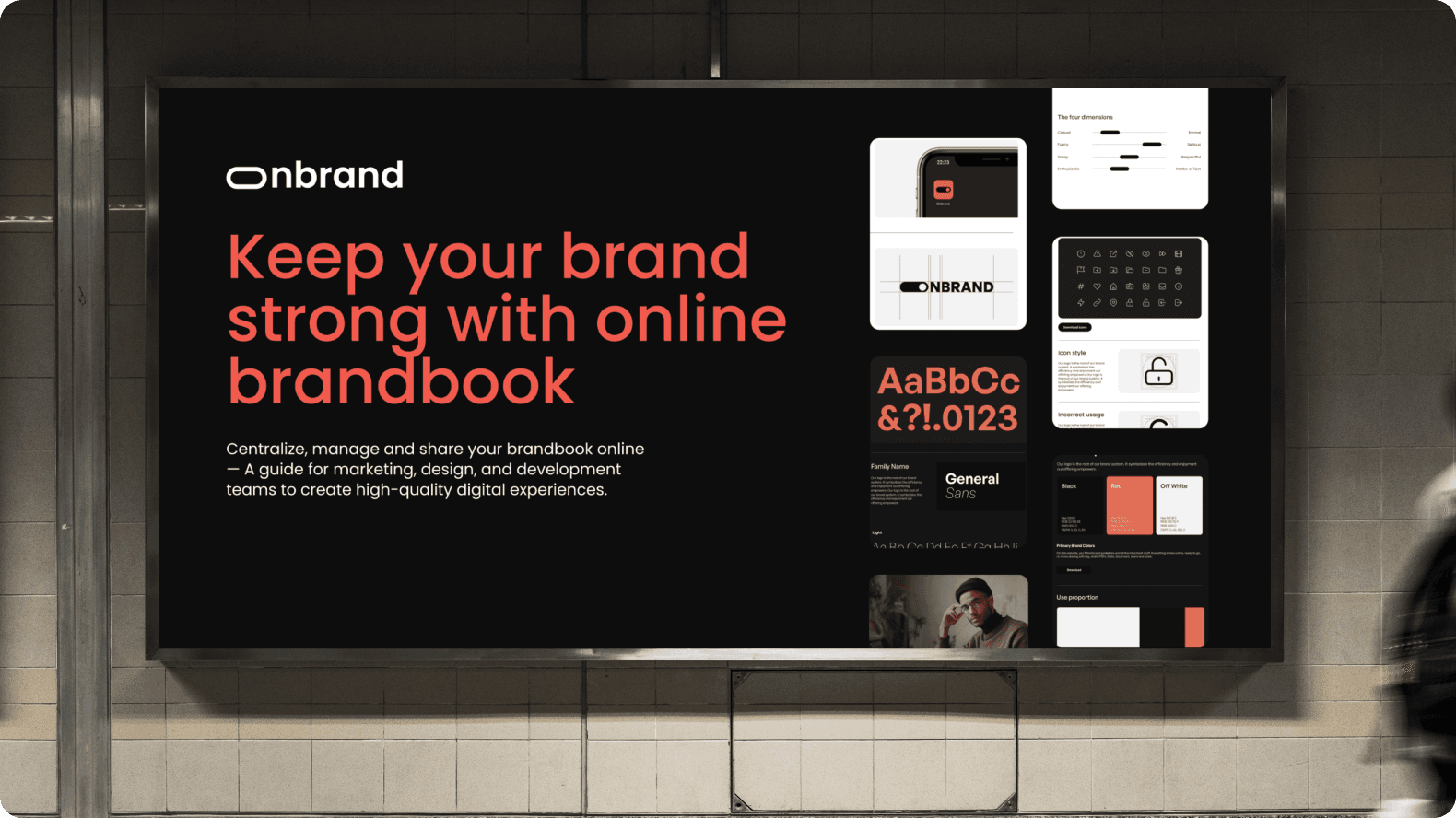
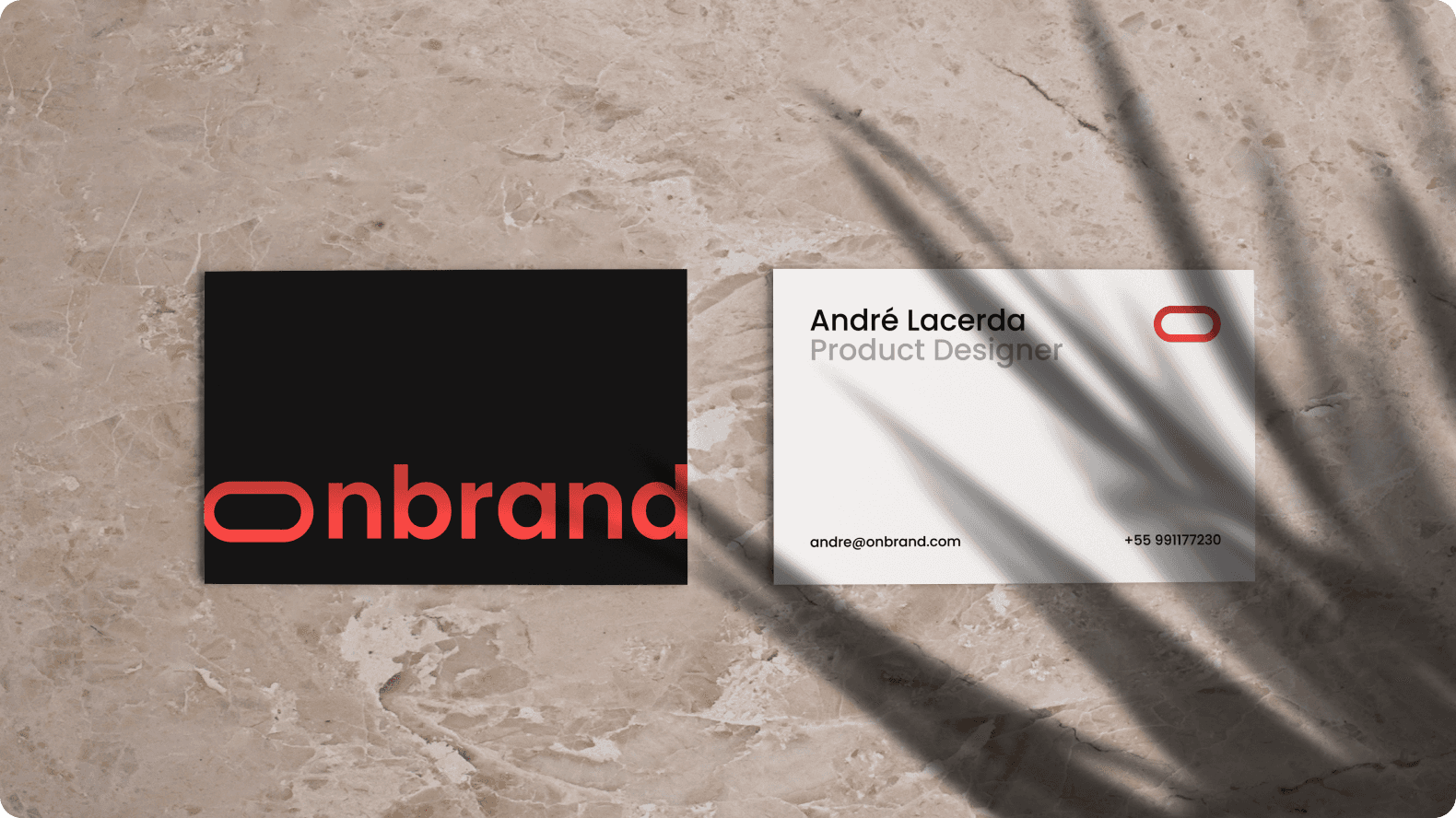
Aplications
Below applied models for inspiration and reference